You may have heard the term ‘headless’ in relation to web development before, and despite how close we are to Halloween, it has absolutely nothing to do with ghouls and ghosts. In fact, headless websites are anything but scary.
What’s a ‘headless’ website, and what are its benefits?
Headless websites take advantage of a decoupled front-end and content management system (CMS), which means that a website development team can choose their own stack, without restrictions or special requirements coming from the CMS.
In conventional CMS systems, the platform contains the content and configurations of a website (the body) and the rendering of the website to the user (the head). But a headless environment allows the CMS to only control the content and configuration (body), without worrying about the rendering (head). Therefore, creating a head…less configuration!
It sounds complicated, but really it’s simple…

How does this work?
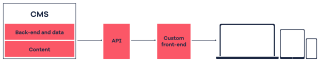
Instead of the CMS controlling both the front-end and the backend of the website, these are separated. An API layer is introduced as a ‘middle-man’, which takes control of the rendering of the site, and supplies the data it receives from the backend to the site.
By utilising an API layer, we can pull information from multiple different sources in completely different locations and make them work in unison. For example - say you have a blog sat in one location, an e-commerce site in another, and a multitude of social media streams, a headless approach would allow you to get all of the data from the separate sources and stream them into one place without needing to build a system to allow you to do this.
The need for speed!
But what’s the point of it all? Ease aside, one of the greatest benefits of a headless website is that it’s super, super speedy.
Historically speaking, standard CMS systems that render out a website tend to use a large pool of resource files, multiple JavaScript files, and different modules and styles. All of these added resources and outbound calls slow down websites, and have an impact on their performance.
By ‘cutting off the head’ as it were, we remove all of this unnecessary data and the website renders out much quicker than it would have before.

What we’re doing at Fluid
The languages and APIs that we can use in a headless world are vast. At Fluid, we’re using our expertise within Drupal to use its backend CMS to hold all of the data and to configure our websites. We’ve used Drupal for as long as we can remember, and know its functionality inside out and upside down, so we know we can service even the most demanding needs and the most sophisticated functional requirements.
For front-end development, we’ve chosen to adopt a React/NextJS API to render out our websites, and load pages asynchronously. This means that when navigating a website, the user will not need to “load” new pages or waste time re-loading information which was already in their browser. The pages load within themselves - replacing the old information with the new data.
This helps a website to feel fast, smooth and creates a great user experience. We harness the power of NextJS to automatically serve images and video in the most efficient format for the device that the user is on, meaning that they won’t use any more data than is necessary, or wait longer for information to be available - a win/win!
NextJS is great for SEO, and since the team has begun using a headless environment, our page speed scores have rocketed.
Take one of our latest projects with our client, GardX. We set out to create a suite of sites for the international automotive brand, with very tight turnarounds. The GardX Assure site was the first to launch, and was built in the space of just five weeks - a fine example of how quickly we’re able to turn web projects around thanks to a headless build environment.
In summary, the future is headless. And as technology advances even further, users need information quicker, and the web becomes overloaded with slow and steady websites, it’ll be headless that wins the race.
Get in touch with Colin to find out more.